北陸で中小企業の支援を行っております迅技術経営です。
本日はタイトルにもある通りホームページ上にブログ記事(Wordpress)を最新表示させる方法と「500 Internal Server Error」が出たときの対処法を備忘録としてまとめてみました。あくまで素人の備忘録としてご覧ください(必ずしも実装や改善の保証をするものではありません)。
今年の3月頃に弊社公式採用ホームページをリニューアルいたしました。まだご覧になられていない方はこの機会にぜひ訪問ください。
導入経緯
リニューアルにあたりトップページ下部に情報発信一覧として弊社西井Twitter、会社Facebook、弊社森が運営する「未経験でも中小企業診断士として活躍したい想いを持つ方を応援する相談室」(以下、相談室ブログ)、そして本媒体である社員ブログの計4媒体をまとめて掲載しました。
掲載にあたり、「ブログ記事をいくつか見出しのように表示できないか」と相談がありましたので、今回はその実装をしました。
実装にあたりその要件を、
・タイトルと日付と見出しが記載されていること
・見出しは本文ではなく要旨とすること
・字数制限に対応すること(要旨が100字を超えていれば”…”や”続きはこちらから”のようにする)
・最新記事から5つ程度表示されること
・記事を新しく投稿した場合、自動で反映されること
としました。
色々調べて見ると、方法は次の2つになりそうなことがわかりました。
①PHPとJavascript(jQuery)を活用しRSSを取得、表示させる
②HTMLにPHPを埋め込み、wpタグを読み込み、表示させる
①についてはまめわざ様がブログパーツを配布されていますし、こちらやこちらの解説がわかりやすそうでした。
実際にまめわざ様を実装してみましたが簡単にかつしっかりと表示されました。しかしながら実装後のCSSやHTML上でのデザインやレイアウトの変更が、採用ページはBootstrapメインで作っていたこともあるせいか、うまくいかず断念しました。

ということで②の手法で実装することとなりました。
手順は次の通りです。
導入手順
まず.htaccessに
AddHandler fcgid-script .htm .html
を追加します。これでHTML上でPHPが作動します。お使いのサーバーごとに記述が違うようで、場合によってはcgiファイルを追加する必要もあるようです。今回はXサーバーですのでこの記述の追加だけで済むようです。(参考:Xサーバー公式様)
なお、記述後は下行に空白の改行をしておく必要があるようです。また.htaccessやcgiファイルはHTMLと同階層に設置する必要もあるようです。
次に表示させたいHTMLページのコード最上部に
<?php include("/wp-load.php"); ?>
を追加します。HTMLページからwp-loadを参照できるように書き換えてください。ちなみにincludeで記述していますがinclude-onceやrequireでも問題ないようです。(参考:UXMILK様)
次にHTMLページ内でブログの最新表示をさせたい箇所にPHPを記述していきます。
全体は次のような感じです。
<?php $args = array( 'posts_per_page' => 5, 'paged' => $paged, 'post_type' => array( 'post', ), ); $the_query = new WP_Query( $args ); ?> <ul> <?php if($the_query->have_posts()): ?> <?php while($the_query->have_posts()) : $the_query->the_post(); ?> <li> <p class="titleWrap"><span class="cat <?php echo $cat_slug; ?>"> <?php echo $cat_name; ?> </span> <span class="title"><a href="<?php the_permalink(); ?> " target="_blank" rel="noopener noreferrer "> <?php echo get_the_title(); ?> </a></span> <span class="date"> <?php the_time( get_option( 'date_format' ) ); ?> </span> </p> <!-- .titleWrap --> <div class="text"> <p> <?php the_excerpt(); ?> </p> </div> <!-- .text --> </li> <?php endwhile; ?> <?php else : ?> <p>表示する記事はありませんでした。</p> <?php endif; ?> </ul> <?php wp_reset_postdata(); ?> <a class="btn" href="#" target="_blank" rel="noopener noreferrer "><h5> <span>よく読まれている記事(上位5位)一覧はこちら</span></h5></a>
使用したコードはOKULOG様からコピペし必要に応じて変更させていただきました。詳しい解説もこちらに記載されています。
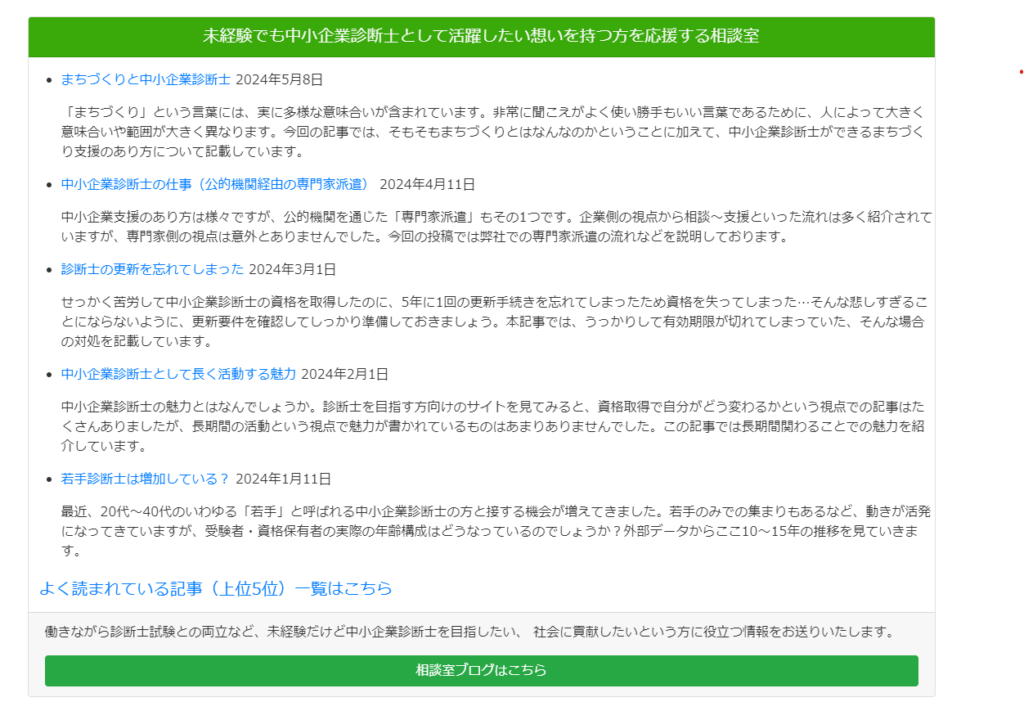
実装しデザインを整えた後の状態がこちらです(トップページ下部に設置されています)。

今回表示する相談室ブログでは各記事に抜粋文が作成されていたためpost-contentで本文を引っ張ってくるのではなく、the_excerptで抜粋文を出力するようにしました。(ふたつ前の画像をみていただくとわかりますが)本文を引っ張ってくると冒頭のあいさつで埋まりがち、同じような見出しになりがちなときに有効かと思います。(参考:TCD様・世界一わかりやすいWordPress様)
要件にあった文字数制限と表示については150文字以上の場合は「続きはこちらから」とする予定でしたが、抜粋文がだいたい150字前後で制限せずとも見やすい状態でしたので、あえて制限はしませんでした。またカテゴリー表示もレイアウトの関係から見づらく、あってもなくても問題無さそうでしたので表示していません。
デザインはBootstrapのカードを使用しbodyに記事表示が来るようにし、フッターに説明とリンクのボタンを加えています。もう少し改善の余地があるので練りたいと思っています。
実装後にエラー発生
これで完成かと思いきや、ページを開く何回かに1回ほどエラー画面が表示されるようになってしまいました。
そのエラーが今回のもう一つのテーマでもある
500 Internal Server Error
でした。

ご丁寧に原因も推察していただいており、今回は数回に1回の発生であるため「断続的に発生する場合」がヒントになりそうです。どちらにせよCGIがエラー発生に影響しているようです。
まずエラーになるトリガーがなにか探ってみるとどうやら、
「時間を置いて再度該当ページを開くまたは更新した」ときに発生しているようです。またスマホや他従業員の端末でも同様の現象が確認されましたので何か特定にハードに依存したエラーでもなさそうです。
ネットで検索をかけてみると、
・.htaccessの記述ミス(最下行が空白になっていない)
・PHPの記述ミス(wp-loadの参照ミス、記述場所が最上部になっていない)
・パーミッション設定ミス
・サーバーのディスク容量がいっぱいになっている
・PHPバージョンが古い
・サーバー側の不具合
などが原因になりそうでした。(参考:Xサーバー公式)
エラーログを見ると
mod_fcgid: error reading data from FastCGI server やら、
End of script output before headers:(ファイル名) やらと出ているためCGIか該当ファイルになんらかのエラー原因がありそうです。
色々調べてみたところ、対応策としては、
・記述ミスがないか確認
・ディスク容量の確認、いっぱいであればバックアップ等削除
・FastCGIのオフ
・VScode等エディターのプラグイン見直し
・改行コードをCRLFからLFに変更し保存
・PHPのバージョンを推奨もしくは最新のものへ変更
となりそうです。
結局のところ
とりあえず出てきた対応策はいろいろやってみましたが改善がみられず、、、
どうしたものかなーと思いつつ、それまで試していなかったPHPのバージョンアップ(7.4.33→8.1.22)を試したところ、、、
ちゃんと表示されている、、、!
エラーログを見ても上に挙げたようなエラーは吐かなくなりました!
しっかりと足元から確認をしていかないといけないですね。
今のところ不調もなく、表示されるようになっていますがバージョンアップしたことでどこかに不具合が出ていないかは確認が必要そうです。
またわかったことがあれば追記したいと思います。
今回実装元になった相談室ブログもお時間がありましたらぜひご覧ください。